

There are many online services already trying to tackle this problem. I know that Yahoo and Kodak and Apple and most likely Microsoft all offer services. They may be right for you, but in my brief experience with them they have not been compelling enough to get me to investigate them further.
The steps listed below typically take about an hour for 20 photos.
Mac OS X makes it even easier by automatically detecting the
digital camera being plugged in and it can, if you choose, automatically begin downloading the photos to a
preselected folder on your computer. Neat!
I also scan photos using a flatbed scanner or a slide scanner,
and these can both be logically thought of as other kinds of digital cameras. These scanner often have their
own software which messes things up — but fortunately most digital cameras just deliver JPEG or TIFF
files and do little processing of their own.
Pick the ones with the best facial expressions, etc. Remember that you can crop out what you want later,
so this is where you want to look for promising photos.
The handiest way to look at the photos for me is to use Windows Explorer on
Windows 2000. It is on Windows ME
as well but do yourself a big favor and use Windows 2000, not ME. Open the folder of photos and select
from the View menu the Thumbnails view. This is slick: it gives 120 by 120 pixel thumbnails of each photo, very quickly. It
doesn't modify the files. I select a group of photos to publish by simply control-clicking the files I want.
I haven't found a good program for this on the Mac. The Mac application called
GraphicsConverter shows the photos using thumbnails,
but it often adds previews to the resource forks of the files and I don't want my files modified at all for
a variety of other reasons. You can turn this option off but then you have to keep jumping back and forth
between the view of the files in GraphicsConverter and the files themselves on the Mac desktop. The
Windows solution is so nice because the thumbnails are the files.
"The medium is the message." - Marshall McLuhan
On Windows 2000 with the photos chosen, select Copy from the File menu and create a
new folder, and go into that folder and do a Paste. By the way, this is my favorite feature of
Windows Explorer, being able to cut and paste files. It is so Mac-like, except the Mac doesn't do it!
On the Mac you can do a drag of the files with the option key down and they will be copied.
You can now work with impunity on the new set of files knowing that if
you mess anything up you still have your originals.
Emailing an image is easy: create an email and then attach a file using something like the File... item
of the Insert menu found in many Microsoft email programs, address the mail, always add a subject as a
nice courtesy for your readers, and then SEND! Expect your internet pipe to be clogged for a bit if you have
a modem as the large file leaves your computer and finds its way to friends and family.
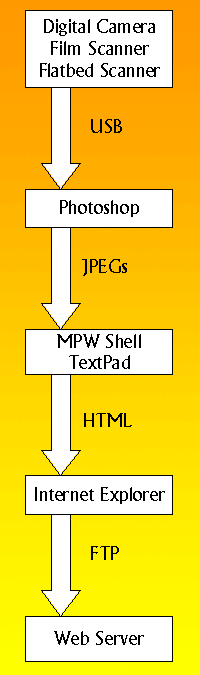
Step #1 - Download photos
Step #2 - Pick the photos you want to use
The next step is to browse through your photos and see which ones you want to publish.
Delete duplicates or poor
images. You will find that digital photo collections grow quickly and it is best to prune early.Step #3 - Work on a copy of the images
Once a set of files/photos are chosen, make a copy of the files. Always do this! I often need to go back to
an original file and make another copy because of something I have done after the fact that I do not like.
Step #4 - Prepare the images for the web
This step takes a long time because there are many parts to it, and it occupies about half the time of this
whole process. This is the "digital darkroom" part of the process.
One by one plow through the photos and get them in shape. This is all done in
Adobe Photoshop 6.0.1 at this time (June 2001).
You do this on the Mac or PC since Photoshop runs well on both. I am sure that there are other image
editing programs that would work, but the ones that I have tried are all inferior to Photoshop. I only use
a small part of Photoshop, but no other program can resize a photograph as well. The Photoshop graphics
algorithms are very good. It is an expensive program, but
Adobe Photoshop Elements is a $99
scaled down version of the full $600 version of Photoshop and it has the same good interpolation algorithms, etc.
Note: Do not under any circumstances edit your photos with any kind of Microsoft
software. Do not let a photo ever get pasted into Microsoft Word or Microsoft Publisher or Microsoft
FrontPage. They are great programs for writing books, printing greeting cards, and well, the first two
are great programs but I digress; oh yes, all of these programs will destroy image quality in a number of
ways. They change color tables. They make JPEGs into GIFs without asking, their graphics algorithms
for dithering and interpolation are poor. If you
work for Microsoft and think otherwise, send me a program that you think is great and I'll see if this still
holds true. I do not want to make such stern recommendations, but I have tried a lot of these
applications over the years and I am appalled at how horrible they are. You have been warned.
Here is what I do to each photo:
The resulting JPEG files are crisp and sharp and usually are between 25K and 100K in size. They vary because
of the content of the images and how the JPEG compression algorithm handles things. Whew!
Step #5 - Email images
At this point the resulting JPEGs are ready to email. This is a great way to distribute a few photos to a few
people. Email systems typically limit single email messages to 1 MB in size. JPEG images are sometimes
encoded into text and they can double in size behind your back using certain email programs. This means that
you can send maybe up to 4 or 5 of our 640x427 pixel JPEG photos in a single email. Anything more than this
and you can have problems at a number of points along the email chain.Step #6 - Create a web page
Why a web site?
Unless your photos are very private and you want to restrict their access, a web site is a better way to
distribute photos than email. Why? A web page wraps the photos with a nice format called HTML that allows
you to have a nice background, links to other sites, and so on. It is a richer, nicer medium in which to
present photos. A more important reason is because of this common scenario:
somebody asks you for some photos of an event that you took pictures at. You
email them the photos, sending a few MB of stuff out through your slow modem. Someone else hears that you
took some photos and they want them: you send another few MB of photos. And so on, until you have sent the
very same photos a zillion times to a zillion people, tying up your internet connection for a long time if you
have a slow connection, but also contributing to a lot more internet traffic that slows everything down. If
everyone did this all the time, the internet would come to a stop. It just does not scale up to large
groups of people, hence web sites.
Learn HTML
Creating a web page is pretty easy, and there are many ways to do it. I would recommend
not creating web pages using Microsoft Word or AppleWorks or Publisher or FrontPage or other canned programs.
Learn HTML, the HyperText Markup Language. You will need it sooner
or later. Learn HTML.
The best starter book in 2001 was
HTML 4 for the World Wide Web Visual Quickstart Guide

On the PC I still sometimes use Windows Notepad, but because I am also programming a lot I now mainly use a program called TextPad. On the Mac I used to use the single best piece of software ever created, the MPW Shell, but it has been abandoned by Apple for Xcode. I now use Eddie on the Mac to do my web page writing. Check out my Text Editors page for more info.
html was written using the C programming language
and runs on Windows, Macs, and Unix
machine, (hence Mac OS X as well since it is really now a Unix more than a Mac). It looks at the actual
dimensions of each GIF or JPEG by opening the photo files and then creates a custom HTML text file that
has the appropriate IMG SRC tags. This program thus creates pages based on a hardwired template of
how I like web pages to look.
Step #7 - Write the text
Now we have a web page with beautiful photos, but no descriptive text. It is time to fill in the text.
My html tool puts placeholder text in so I know where to write my prose. For this
I have one window up with Safari showing the web page we just created,
and I have another window up with the text editor (Eddie) showing the HTML text. I then
edit the text like I was writing a book, frequently saving and then clicking over to the web browser and
doing a refresh to see how it looks. I go through the photos, usually presented in chronological order,
and write those things that I want to about the photos.
I bring up an HP-42 calculator to figure out numbers,
use Excel to sort through data,
use Wikipedia or Google
to check facts, and use Apple's built-in Dictionary to look up definitions.
At this stage I have a lot of windows on the screen, so a large monitor
with at least 1280 x 1024 pixels really helps here. (That was written in 2001. Now in 2016 I have 1920 x 1080 pixels
everywhere, and on some machines 3360 x 2100 pixels.)
Of course I listen to music using iTunes while I do this.
(My Mac and PC are inches apart.)
Writing text takes about half the time of this whole process, but of course it is one of the most fun!
Step #8 - Link the page to the website
Now you have a new web page, complete with text and photos. It looks great and now needs to be
incorporated into the rest of the site. For simple sites all you need to do here is to place a link
on your home page to the new content. Once the page is "in context", you may think of other links to add in
your site. Other pages may need to now point to the new page, like my trip summary page needs to add a link
to the new page, or the new trip needs to be added to the trip summary page, or both!
This step may also require the new page and photos to be moved into your local copy of the web site. A website only needs one file, a file named index.html. This file is simply the starting point for your web. Adding a link to your new page is as simple as adding a line something like this to index.html:
<A HREF="NewPage.htm">Click here</A>
The "Click here" will be the only thing shown, and it will have a line under it that when clicked will
take you to NewPage.htm, a possible name for the new file that we created in step #6.
Step #9 - Test the web site
Your site is done, or so you think. Test the site for the following items:
First, connect to the internet in your usual way. This is the first time we have had to connect to the internet in this process, unless you used Google along the way.. Next bring up a command prompt on a PC running Windows 2000 and type the following:
cd Docs\DKAWeb\ - sets the source directory on our local computer (your path will be different)
ftp - the venerable File Transfer Protocol file copy tool, part of Unix, Windows 2000, and Mac OS X
prompt - turns off prompts
binary - essential for transferring JPEGs
cd public_html - sets the target directory on the other computer.
mput NewPage* - copies all files that start with NewPage (your names will be different)
bye - end the file transfer session. You're done!
It is time to test once again by bringing up the actual web site (as opposed to
my local copy of the site) and check to see that all of the files made it there and display correctly.
This is also a good time to get an idea how long it will take other people to view your page. It is a lot
slower than using the local copy.
Step #11 - Email, cleanup, and archive
Okay, you are done! If you stop here, you will have a great site and nobody will know about it. If a website
falls in a forest will anybody hear it? You better email people. Here is the big
win with a website: you can email a tiny (under 1K) email to a zillion people with a short pointer to the
website. When somebody else wants to see your photos, just mail them the URL of the site and they can
see things.
The best way to send URLs (Uniform Resource Locators) is to type them on a line by themself in an email. The URL of this page is:
http://dkallen.org/PDP.htm
Email programs all wrap text at 72 to 76 characters for historical reasons and they will assuredly cut your URL in half and then people cannot click on it easily.
Cleanup temporary files or versions of files that are no longer part of the final site, so as to not get confused as to what is good and what is unneeded.
Remember to burn a CD-ROM of your site to keep for posterity. CDs are $0.30 apiece, and remember, a burn a day keeps
the disk doctor away.
Step #12 - Relax and take a trip!
Whew. It is time to take a break and what better way than to go on a trip and take more photos!
There are too many steps to the current process. I am working on software that will streamline the process.
More Details
In the meantime, if you want to learn more about building web sites, check out
photo.net, a great web community of photographers. If you like a
blend of nice pictures and details about computers, databases, and website programming, check out the book
Philip and Alex's Guide to Web Publishing by Philip Greenspun, the creator of photo.net.
Or browse the internet using the best search engine around, Google.
Or read Digital Camera Recommendations by Dan Allen.
Or go back to Dan Allen's home page.
Thanks to Anne Madsen for asking me how I got my photos on the web. I think this answer was more than she wanted, but I learned a lot from writing it up.
Created: 13 Jun 2001 Modified: 27 Aug 2016